
How Website Loading Speed Affects You & Solutions
Can the page loading speed of your website really have that much of an effect on your sales? Even if your site isn’t slow, can it still be improved? Is this a factor that affects your Google Rank & position in search results? You might be surprised.
Increase Conversions by Decreasing Page Load Time
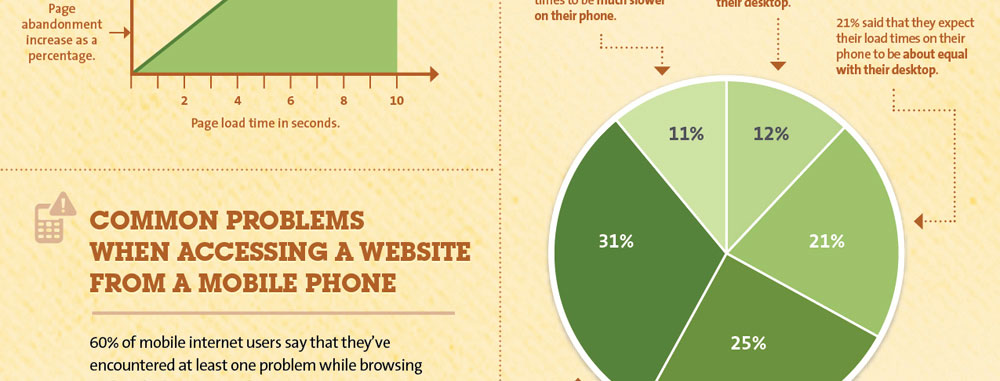
Nearly half of web users expect a site to load in 2 seconds or less, and they tend to abandon a site that isn’t loaded within 3 seconds. 79% of web shoppers who have trouble with web site performance say they won’t return to the site to buy again and around 44% of them would tell a friend if they had a poor experience shopping online, according to surveys done by Akamai and Gomez.com.
This means you’re not just losing conversions from visitors currently on your site, but that loss is magnified to their friends and colleagues as well. The end result –lots of potential sales down the drain because of a few seconds difference.
So how do you test and measure your site’s load time while squeezing every drop of performance out of your website? Here’s how:

Tools And Resources
So, how does Google measure speed of your website? They use a metric called Page Speed score. It has a range between 0 – 100 points. The better a site performs, the higher the score it receives; Google considers a site to be performing well if it has a score of 85 or above. The beauty of the Page Speed score (in contrast to other Google scoring systems such as PageRank, Quality Score, etc.) is that it is fully transparent.
The score is provided by Google’s tool, Page Speed Insights. It analyzes page performance for mobile and desktop sites and provides valuable information on a variety of metrics.
Use this tool to analyze the load speed of your websites and learn how to make them faster. It lets you identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on. Pingdom team made it useful both to experts and novices alike. This is an easy-to-use tool to help webmasters and web developers everywhere optimize the performance of their websites.
Similar to Pingdom, GTmetrix Reports gives you the full picture on how your site loads and helps you detect where bottlenecks are. Key features include: PageSpeed and YSlow scores and Recommendations Page Load Details (time, size, number of requests) Various Analysis Options Waterfall, Video and Report History
How to Decrease Page Load Time
Once you find out your page’s loading time, what can you do to shorten it? The following steps can help any site, no matter how fast, trim a few seconds off of its loading time:
- Use GZIP compression – These are important techniques that can significantly speed up a site, reducing file size by as much as 70% without degrading the quality of the images, video or the site at all.
- Wrangle Your Javascript and Stylesheets – Put your external CSS in the portion of your site, and your external Javascript file as close to the tag as possible. This way, the browser isn’t bogged down wading through all those requests for external files right from the start.
- Optimize Your Images – In Photoshop or Fireworks, you can use the “Save for Web” option to drastically reduce image size. An image quality slider lets you see the visual trade-offs between graphic file size and crispness.
- Resize Images – HTML (and by extension, WordPress blogs), make it easy to create a smaller version of a larger graphic. But just because you load that smaller size, doesn’t mean it’s taking up any less room on the server.
- Cache pages – Content management systems can get functions that cache the latest version of your pages and display it to your users so that the browser isn’t forced to go dynamically generate that page every single time.
- Avoid Redirects – A 301 Redirect is the preferred way to change your site structure without losing any of that valuable search engine juice, but lots of 301 redirects piled together just confuse the browser and slow it down as it wades through the old destinations to get to the new one.
- Deliver through CDN – If your site is extremely popular but you’re still having trouble getting your page load down to size, consider a Content Delivery Network (CDN). Content Delivery Networks work by serving pages depending on where the user is located. Faster access to a server near their geographical area means they get the site to load sooner.
- Minimize redirects – Redirects are instructions or methods that automatically take visitors of one file to another file or location. They are accomplished in many ways. Each way hurts your pagespeed.
- Avoid bad requests – Sometimes your HTML or CSS will request a resource like an image or a html file that doesn’t exist. When this happens, it makes the browser and server make more round trips that serve no purpose (because the thing being requested isn’t there). These requests really slow down your webpages. Not only does it cause more pointless round trips, it may also be causing more DNS look ups which could even further slow down your page.
- Leverage browser caching – When a web browser displays your webpage it has to load several things like your logo, your CSS file, and other resources. What browser caching does is “remember” the resources that the browser has already loaded. When a visitor goes to another page on your website your logo, CSS files, etc. do not need to be loaded again, because the browser has them “remembered” (saved). This is the reason that the first view of a web page takes longer than repeat visits.
- Minimize request size – Ideally, an HTTP request should not go beyond 1 packet. The most widely used networks limit packets to approximately 1500 bytes, so if you can constrain each request to fewer than 1500 bytes, you can reduce the overhead of the request stream.
- Remove query strings from static resources – remove query strings from static resources like CSS & JS files, and will improve your speed scores in services like PageSpeed, YSlow, Pingdoom and GTmetrix. Resources with a “?” or “&” in the URL are not cached by some proxy caching servers, and moving the query string and encode the parameters into the URL will increase your WordPress site performance significant.
- Serve static content from a cookieless domain – Serving static content from a cookieless domain is a standard performance best practice, one you’ve surely encountered if you’ve used a performance analysis tool like YSlow or Page Speed. The concept is simple—don’t serve static content like images and stylesheets from a domain that sets cookies—but exactly how to achieve this might not be clear to everyone.
- Specify a cache validator – Resources that do not specify a cache validator cannot be refreshed efficiently. Specify a Last-Modified or ETag header to enable cache validation. Set the Last-Modified date to the last time the resource was changed. If the Last-Modified date is sufficiently far enough in the past, chances are the browser won’t refetch it.
- Specify a Vary: Accept-Encoding header – The Vary: Accept-Encoding header — it’s not on every server response, but it should be. When browsers make a request, they include HTTP headers for the server to decide what to send back (Is this a mobile client browsing? Will the mobile handle compressed version of content?). The fix is for the origin server to send back Vary: Accept-Encoding.
Get your site on steroids, with:
- Cloud Hosting, specially designed for content management systems like WordPress
- Managed site, by a professional webmaster